El degradado es una técnica que consiste en la transición gradual entre dos o más colores o tonos. Este fenómeno visual crea una mezcla fluida, permitiendo que un color se funda sin problemas en otro, generando una gama intermedia de tonos y matices. Los degradados pueden variar desde un color sólido hasta otro, o desde un tono completamente opaco hasta una transparencia total.
Este efecto es muy utilizado en diseño gráfico y las artes visuales para añadir profundidad, dimensión y movimiento a un diseño, o simplemente para añadir interés visual y estético.
En la década de 1990 y principios de la de 2000, los degradados eran una característica común en el diseño de logotipos. Sin embargo, con la evolución hacia diseños más minimalistas y planos, los degradados cayeron en desuso temporalmente. Pero, como con muchas tendencias, han vuelto con fuerza. La clave de su resurgimiento radica en la nueva interpretación: menos es más. En lugar de degradados abrumadores, las marcas están optando por transiciones sutiles y paletas sofisticadas.
En este artículo vamos a contarte todo lo que debes saber acerca de esta técnica para que puedas dominarla por completo y utilizarla correctamente en tus diseños para darles un toque de distinción.
Tipos de Degradado
Si te interesa la técnica del degradado debes de saber que existen distintos tipos. Cada uno proporciona sensaciones visuales y estéticas diferentes. Vamos a profundizar en cada uno de los tipos de degradado existentes y darte algunas ideas acerca de cómo puedes utilizarlos:
¡No te pierdas nuestra guía definitiva sobre diseño gráfico!
Descubre los mejores cursos en línea, maestrías y programas universitarios para una carrera exitosa en diseño con nuestra "Guía definitiva para estudiar diseño gráfico: Las mejores opciones para una carrera de éxito". Da forma a tu futuro en la industria creativa hoy.Ver Post Leer Después
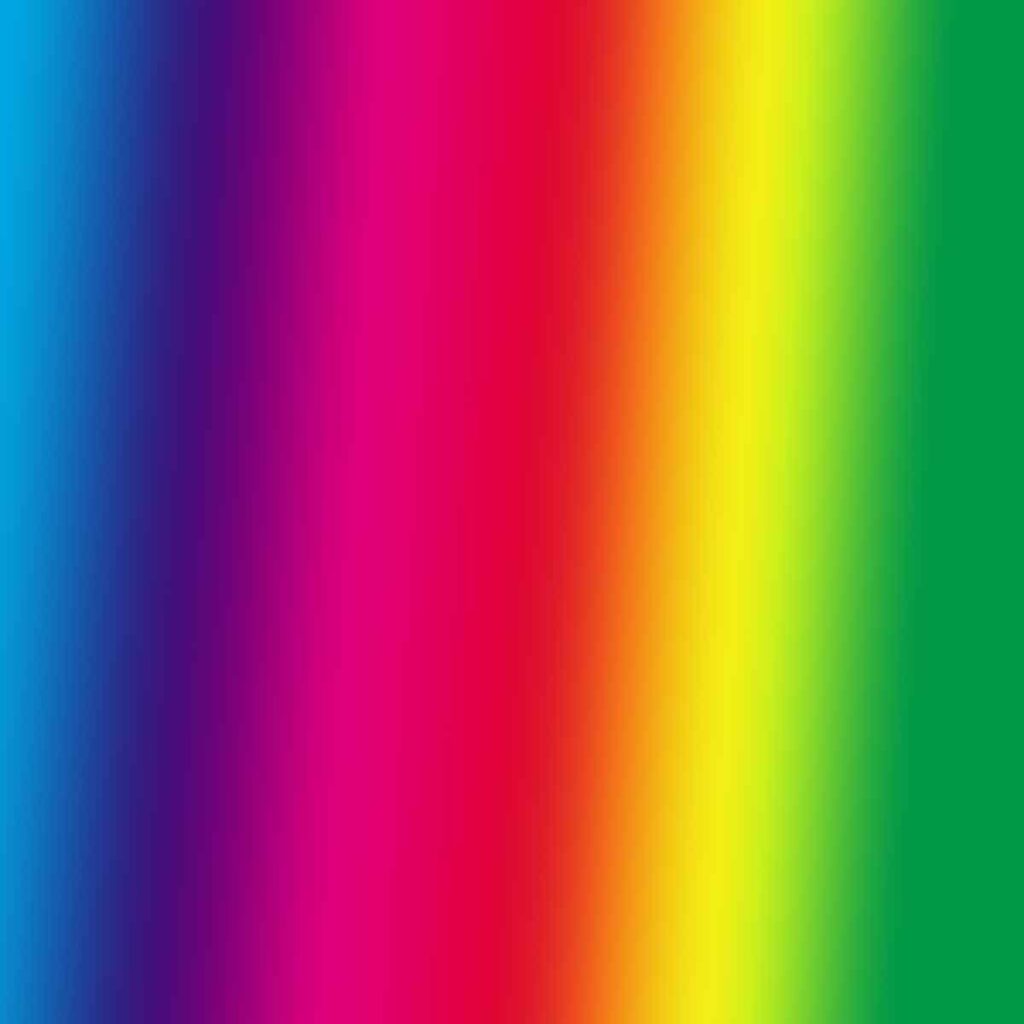
Degradado Lineal

El más básico y comúnmente utilizado de los degradados, el degradado lineal, se extiende a lo largo de una línea recta. Este tipo de degradado comienza en un punto y termina en otro, creando una transición uniforme entre los colores seleccionados. Dependiendo de la dirección de la línea, puede ser horizontal, vertical, diagonal o cualquier ángulo intermedio.
Su simplicidad es lo que lo hace tan popular, ya que es ideal para crear efectos de sombreado o para enfocar la atención en un área particular de un diseño. Por ejemplo, un fondo de pantalla que utiliza un degradado lineal de azul oscuro a azul claro puede simular el cielo al amanecer o al atardecer. Esta naturaleza direccional del degradado lineal puede utilizarse para dirigir y guiar la mirada del espectador a través de una composición.
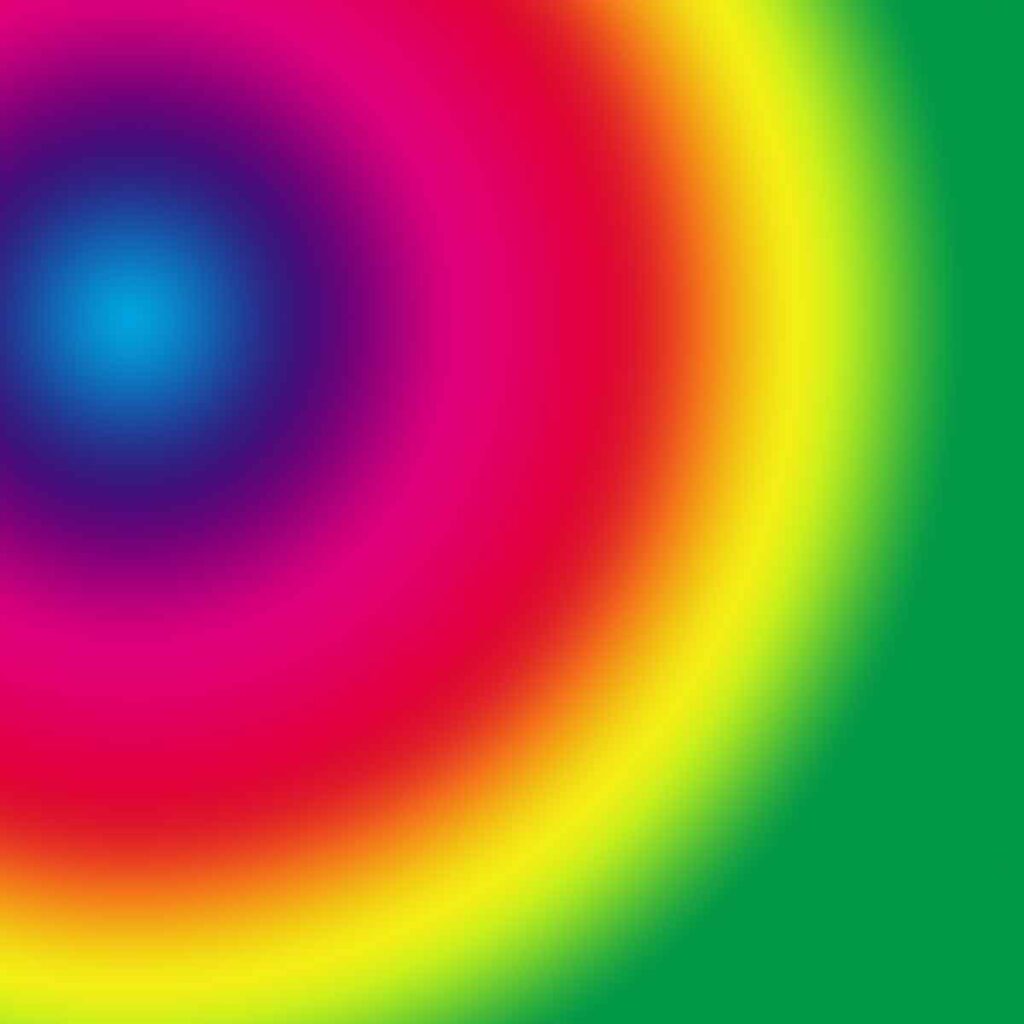
Degradado Radial

A diferencia del degradado lineal, el radial se origina desde un punto central y se extiende hacia el exterior en todas direcciones, similar a cómo lo hacen las ondas en el agua cuando se lanza una piedra. Este tipo de degradado es perfecto para crear ilusiones de luz focalizada o sombras suaves. Puede ser utilizado para simular reflejos, como el brillo del sol o la luz de una lámpara.
En el diseño de interfaces, por ejemplo, el degradado radial a menudo se utiliza en botones o iconos para darles un aspecto tridimensional y resaltado. La sensación de «profundidad» que aporta el degradado radial puede hacer que un diseño parezca más realista y tangible.
Degradado Angular (o Cónico)

Este degradado es menos común que los dos anteriores, pero no menos impresionante. Se forma alrededor de un punto central y se extiende en forma cónica, como si estuvieras mirando una tarta desde arriba con cada segmento de un color diferente. Es especialmente útil para representar objetos con una forma circular que tiene una fuente de luz específica, como un disco brillante o una rueda de color.
Su naturaleza circular también lo hace ideal para diseños que requieren una sensación de movimiento o rotación. Por ejemplo, puede usarse para dar la ilusión de que un objeto está girando, lo que aporta dinamismo a un diseño.
Degradado Reflejado

Como su nombre indica, este degradado refleja colores y tonos de un punto central, creando un efecto espejo. Comienza con un color en el centro y se desvanece hacia otro color a medida que se aleja del centro, para luego volver a reflejarse y repetir el primer color. Es como si un degradado lineal se doblara sobre sí mismo.
Su simetría lo hace especialmente útil para diseños que buscan equilibrio y armonía. Es comúnmente utilizado en fondos y banners, especialmente cuando hay un elemento central que necesita ser destacado.
Degradado en Forma de Diamante

Este es un tipo de degradado que, a pesar de ser menos común, puede ser extremadamente impactante cuando se utiliza correctamente. Comienza en un punto central y se extiende hacia las esquinas, creando una forma de diamante. Es ideal para poner el foco en el centro de una imagen o diseño. Por ejemplo, podría ser utilizado en un póster promocional, con el producto o el objeto de enfoque en el centro, rodeado por este degradado.
También es útil para crear efectos de iluminación distintivos, especialmente cuando se quiere evocar la sensación de un foco de luz que brilla desde el centro de una composición.
¿Para qué sirve el degradado?

Como cualquier técnica de diseño gráfico, no debes utilizar el degradado indiscriminadamente, tienes que hacerte la siguiente pregunta ¿Qué pretendo conseguir utilizando el degradado en mi diseño? Aquí tienes algunas de los usos del degradado para que tengas una referencia de cómo puedes añadirlo a tus diseños.
Creación de Profundidad y Dimensión
El degradado permite a los diseñadores darle vida a elementos planos, creando ilusiones de profundidad, curvatura y volumen. Ya sea que se trate de un botón en una aplicación que parece «clickable» gracias a un degradado sutil o de un fondo que evoca un cielo en expansión, la sensación de profundidad puede hacer que un diseño se destaque y atrape al espectador.
Conducción Visual y Dirección
La dirección de un degradado puede guiar la mirada del espectador a través de una composición. Si un degradado lineal fluye de izquierda a derecha, naturalmente lleva la mirada a lo largo de esa trayectoria. Esto puede ser esencial para resaltar información, guiar a los usuarios a través de una interfaz de usuario o simplemente para establecer un flujo visual en un diseño.
Aumento de la Estética Visual y el Dinamismo
A nivel estético, los degradados pueden añadir una riqueza visual que los colores sólidos no pueden lograr por sí solos. La transición suave entre tonos y colores puede añadir mismo, movimiento y energía a un diseño. Esta interacción de colores puede transformar un diseño simple en uno memorable.
Realismo y Textura
En muchos casos, el degradado se utiliza para conseguir efectos realistas. Las sombras naturales, la interacción de la luz con diferentes superficies y los matices del mundo real a menudo se reflejan en degradados. Por ejemplo, el brillo metálico de un coche, el resplandor de una puesta de sol o el degradado suave de una piel humana son todos ejemplos de cómo el degradado puede usarse para capturar el realismo y la textura.
Resaltar y Separar Elementos
En una composición donde varios elementos compiten por la atención, los degradados pueden ser utilizados estratégicamente para resaltar o separar componentes específicos. Puede ser el sutil degradado detrás de un titular para hacerlo resaltar o el uso de transiciones de color para separar secciones en una página web.
Errores más comunes al utilizar el Degradado
Como técnica, el degradado es una técnica muy efectiva que puede ayudarnos a crear diseños atractivos que capten inmediatamente la atención. Pero como cualquier otra técnica, su uso inadecuado puede provocar el efecto contrario al que deseamos, que nuestro diseño un desastre. Estos son algunos de los errores más frecuentes que hemos encontrado a la hora de aplicar el degradado:
Uso Excesivo de Degradados
Uno de los errores más comunes al trabajar con degradados es su uso excesivo. Si bien pueden añadir profundidad y dinamismo a un diseño, su presencia en cada elemento puede hacer que el diseño parezca recargado y caótico. La moderación es clave. Incluye degradados para resaltar áreas específicas o para lograr un propósito particular, como dar profundidad o guiar la mirada. Si cada elemento de tu diseño tiene un degradado, considera eliminar unos cuantos.
Transiciones de Color Abruptas
Un degradado debe ser una transición suave entre colores. Si los colores cambian bruscamente, puede dar una sensación de desconexión y falta de profesionalidad. Asegúrate de que la transición entre los colores sea gradual y armoniosa. Utiliza herramientas de diseño que permitan ajustar la transición de color con precisión.
Elección de Colores Incompatibles
No todos los colores funcionan bien juntos en un degradado. Una mala combinación puede parecer discordante y desagradable para el ojo. Familiarízate con la teoría del color y utiliza paletas de colores que sean armoniosas. Si no lo tienes claro, hay herramientas online y aplicaciones que pueden sugerirte combinaciones de colores para degradados basadas en principios de diseño.
Degradados sin Propósito
Es muy común incorporar degradados simplemente porque están de moda o porque parecen atractivos, sin un propósito claro en el diseño. Antes de agregar un degradado, pregunta: ¿Mejora este diseño? ¿Añade valor o simplemente es decorativo? Si el degradado no tiene un propósito claro, podría ser mejor no utilizarlo.
Uso Inconsistente de Degradados
Usar diferentes tipos de degradados sin coherencia a lo largo de un diseño, creando una falta de unidad visual. Mantén un estilo coherente. Si decides utilizar degradados radiales en un diseño, por ejemplo, intenta mantener esa elección a lo largo de toda la composición para crear una sensación de cohesión.
No Considerar la Legibilidad
Añadir degradados en fondos donde hay texto o imágenes importantes, haciendo que estos elementos sean difíciles de leer o de percibir. Asegúrate siempre de que el contraste entre el texto (u otros elementos primarios) y el fondo sea adecuado. Si un degradado dificulta la legibilidad, considera ajustar los colores, la dirección del degradado o simplemente optar por un fondo sólido.
Consideraciones técnicas sobre el Degradado para Diseñadores Gráficos
La mayoría de los diseñadores gráficos saben hacer degradados pero no son conscientes de cómo utilizarlos en distintos ámbitos del diseño. Aquí te damos unos pequeños tips que debes considerar si tienes pensado utilizar esta técnica en tus diseños:
- Consistencia entre dispositivos: Si estás diseñando para la web o dispositivos móviles, es crucial asegurarse de que los degradados se vean consistentes en diferentes pantallas.
- Exportación para impresión: Los degradados pueden no aparecer de la misma manera en la pantalla que en la impresión. Es esencial hacer pruebas de impresión y ajustar los degradados según sea necesario.
- Optimización para la web: Los degradados, especialmente los complejos, pueden aumentar el tamaño de los archivos. Utilizar CSS para degradados, cuando sea posible, puede ayudar a mantener la velocidad de carga del sitio.
Herramientas Software para crear Degradados
Si eres diseñador gráfico ya conoces las herramientas para crear degradados. Pero si no lo eres y estás buscando cómo puedes qué programas puedes utilizar para aplicar esta técnica, aquí tienes una lista de los más utilizados:
- Adobe Illustrator: Esta es una de las herramientas más populares para el diseño vectorial. La herramienta «Degradado» (Gradient Tool) en Illustrator permite a los usuarios crear degradados lineales y radiales con facilidad. Los usuarios pueden ajustar el punto de inicio y finalización, la dirección, así como la opacidad y el color de cada punto en el degradado.
- Adobe Photoshop: Aunque es conocido principalmente como un software de edición de imágenes, Photoshop ofrece capacidades robustas para la creación de degradados. Los diseñadores pueden usar la opción «Degradado» para aplicar degradados a capas individuales, máscaras o incluso utilizar el degradado como herramienta de relleno.
- GIMP: Una alternativa gratuita a Photoshop, GIMP también tiene una herramienta de degradado con la que podemos crear y personalizar degradados.
- Inkscape: Similar a Illustrator pero gratuito, Inkscape ofrece herramientas para crear degradados vectoriales.
- Herramientas online: Existen múltiples herramientas web como «CSS Gradient» que permiten crear degradados y generar el código CSS asociado.
Ejemplos de Logos de Marcas Famosas con Degradado

Como hemos mencionado anteriormente, la técnica del degradado fue perdiendo popularidad para posteriormente resurgir de una manera más refinada. Vamos a mostrarte algunas marcas que utilizan el degradado en el diseño de su logo:
- Instagram: Uno de los cambios de logotipo más discutidos de la última década fue el de Instagram en 2016. La compañía pasó de un diseño retro de cámara a un logotipo de cámara simplificado con un degradado que va desde el magenta al amarillo y azul. Este cambio cambió por completo la apariencia de la marca.
- Mozilla Firefox: El zorro que rodea el globo en el logotipo de Firefox exhibe un degradado sutil que va desde el naranja al amarillo, dándole una apariencia tridimensional.
- Tinder: El logotipo de esta popular aplicación de citas presenta un degradado que va del rosa al naranja, reflejando la naturaleza cálida y apasionada del amor y las relaciones.
- SoundCloud: La marca SoundCloud ha adoptado un degradado naranja en su logotipo, dando una sensación de dinamismo que refleja la naturaleza de la propia marca.