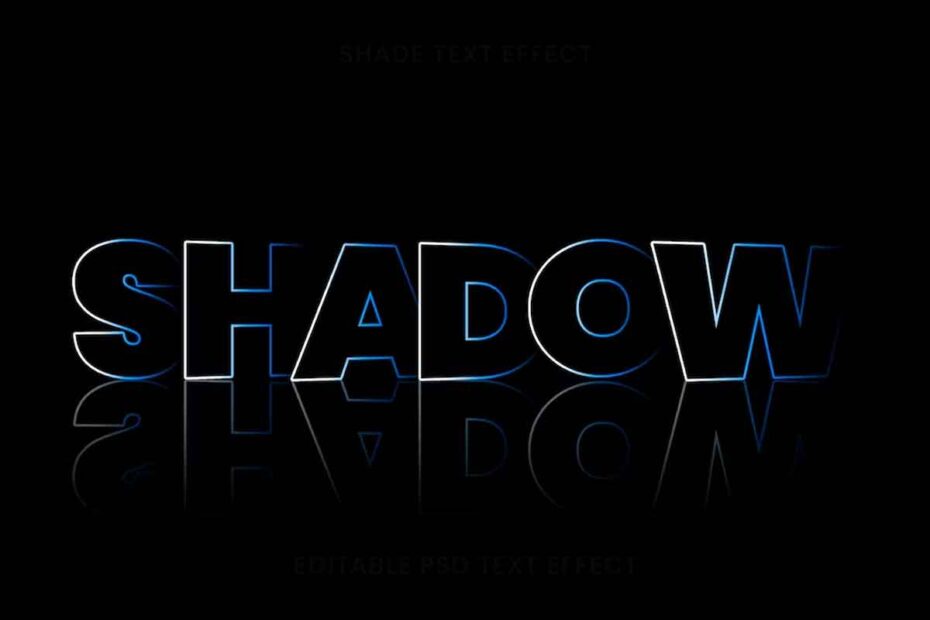
En programas de edición de imágenes como Adobe Photoshop, un «estilo de capa» es un conjunto de efectos visuales que se pueden aplicar a una capa específica para alterar su apariencia. Estos estilos pueden incluir, pero no se limitan a, sombras, resplandores, contornos, superposiciones de colores y patrones, y estilos de trazado.
Ejemplos de Estilos de Capa
A continuación vamos a describir brevemente cada uno de los estilos de capa disponibles en Adobe Photoshop y para qué sirven:
- Sombra paralela (Drop Shadow): Añade una sombra que se proyecta detrás del contenido de la capa.
- Sombra interior (Inner Shadow): Añade una sombra que aparece dentro de los bordes del contenido de la capa, dando la impresión de profundidad.
- Resplandor exterior (Outer Glow): Crea un brillo que irradia hacia afuera desde el exterior de los contenidos de la capa.
- Resplandor interior (Inner Glow): Crea un brillo que irradia desde el centro del contenido de la capa y se desvanece hacia sus bordes.
- Bisel y relieve (Bevel & Emboss): Añade varios efectos de iluminación para darle un aspecto en relieve o tallado al contenido de la capa.
- Superposición de color (Color Overlay): Añade una capa de color sobre el contenido de la capa.
- Superposición de degradado (Gradient Overlay): Añade un degradado sobre el contenido de la capa.
- Superposición de patrón (Pattern Overlay): Añade un patrón sobre el contenido de la capa.
- Trazo (Stroke): Añade un borde alrededor del contenido de la capa.
- Contorno (Contour): Modifica la distribución de la luz y la sombra en estilos como «Bisel y relieve«.
- Satinado (Satin): Aplica un efecto de brillo interno que puede alterar la percepción de iluminación y dar un aspecto satinado.
Cada uno de estos estilos puede ser personalizado en profundidad, permitiendo a los diseñadores ajustar aspectos como opacidad, tamaño, rango, contorno y mucho más. Además, se pueden combinar varios estilos en una misma capa para lograr efectos aún más complejos y sofisticados.
Ventaas de los Estilos de Capa
El uso de estilos de capa ofrece varias ventajas a los diseñadores gráficos y artistas digitales. A continuación, vamos a describir algunos de los beneficios que ofrecen estas opciones de edición:
- Edición no destructiva: Una de las principales ventajas de los estilos de capa es que son no destructivos. Esto significa que los efectos aplicados no modifican permanentemente el contenido original de la capa. Si cambias de opinión o necesitas hacer ajustes, puedes editar o eliminar el estilo sin afectar el contenido subyacente.
- Ahorro de tiempo: Los estilos de capa permiten a los diseñadores aplicar efectos complejos con solo unos pocos clics, en lugar de tener que recrearlos manualmente. Esto acelera el proceso de diseño y permite experimentar con diferentes looks de manera rápida y eficiente.
- Consistencia: Si estás trabajando en un proyecto grande que requiere que se aplique el mismo efecto a múltiples elementos, los estilos de capa aseguran una apariencia consistente en todo el proyecto. Además, puedes guardar y reutilizar estilos personalizados, lo que facilita la coherencia en diferentes proyectos o partes de un mismo proyecto.
- Combinación de efectos: Los estilos de capa se pueden combinar para crear efectos aún más avanzados. Por ejemplo, puedes aplicar un resplandor interior, una sombra paralela y un trazo todo en una misma capa.
- Flexibilidad: Cada estilo de capa viene con una serie de opciones ajustables, como opacidad, tamaño, ángulo, distancia, y más. Esta flexibilidad permite a los diseñadores lograr el aspecto exacto que desean.
- Eficiencia en el tamaño del archivo: En lugar de agregar múltiples capas con diferentes efectos para lograr un resultado deseado, los estilos de capa permiten aplicar varios efectos a una sola capa. Esto puede ayudar a mantener el tamaño del archivo más manejable y reducir la complejidad de la organización de capas.
- Previsualización en tiempo real: A medida que ajustas los parámetros de un estilo de capa, puedes ver los cambios en tiempo real. Esto es útil para obtener feedback inmediato sobre cómo se verá el efecto final.
- Reutilización: Una vez que has creado un estilo de capa que te gusta, puedes copiarlo y pegarlo en otras capas o incluso guardar el estilo para usarlo en futuros proyectos.