Durante todo el post intentaremos enseñarte a cómo vectorizaruna imagen en illustrator. Quizás ya sabes vectorizar otro tipo de elementos como por ejemplo dibujos o iconos. Vectorizar una imagen y una fotografía es casi igual de sencillo solo que necesita más paciencia con los ajustes para que el resultado final se vea lo mejor posible.
Cuando tienes una imagen rasterizada demasiado pequeña, la solución es pasar la imagen a vector, y puedes hacerlo en Adobe Illustrator. Es un proceso rápido y sencillo, y produce resultados excelentes.
Vamos a contarte el proceso en 5 pasos fáciles, además te ayudaremos con pantallazos de Illustrator para guiarte en cada paso y que puedas vectorizar tu imagen al mismo tiempo que sigues nuestro artículo.
Paso 1: Elige la imagen adecuada para vectorizar.
El proceso de vectorizar una imagen en illustrator puede ser fácil y dar un resultado limpio pero si eliges correctamente la imagen que quieres editar. Las imágenes más grandes tardarán más en ser editadas.
¡No te pierdas nuestra guía definitiva sobre diseño gráfico!
Descubre los mejores cursos en línea, maestrías y programas universitarios para una carrera exitosa en diseño con nuestra "Guía definitiva para estudiar diseño gráfico: Las mejores opciones para una carrera de éxito". Da forma a tu futuro en la industria creativa hoy.Ver Post Leer Después
Hay algunas imágenes que funcionan mejor como imágenes vectoriales que otras. Es mejor editar un sujeto único que un paisaje o algo parecido. Preferiblemente, la imagen debe tener un fondo blanco o transparente y tener una resolución relativamente baja. Deberá estar en un formato como JPG, GIF o PNG.
En mi caso he elegido un personaje de dibujos animados con fondo blanco, suelen ser imágenes más «vectorizables» que un personaje real. De todos modos vectorizar una imagen o una fotografía de alguien o algo real también es posible. Al final del post te pondré un ejemplo. Una gran idea es convertir una foto a dibujo y después vectorizarla.

Paso 2: Usar preajustes establecidos para vectorizar la imagen
Illustrator tiene una herramienta especial que te permite vectorizar imágenes automáticamente. Se llama «Calco de imagen» y viene con una gama de preajustes que hacen prácticamente todo el trabajo de forma fácil y casi automática.
Existen varios preajustes diferentes: Foto de alta o baja fidelidad, 3,6 o 16 colores, sombra de gris, logotipo en blanco y negro, gráfico con bosquejo, siluetas, gráfico de líneas y dibujo técnico.

Lo que te recomiendo es que uses el preajuste que mejor resuelva el tipo de imagen que estés intentando vectorizar. Cada uno de estos preajustes ofrecen resultados diferentes. Te pongo el ejemplo de mi imagen y así te haces una idea más clara:
Foto de alta fidelidad

En mi caso, al ser un personaje lleno de tonos que hacen posible los detalles del pelo y la nariz, al usar «foto de alta fidelidad» estos detalles se mantienen. Sin embargo, no da el resultado que me gustaría, puesto que si te fijas los ojos no quedan bien definidos. En este personaje esta parte es fundamental que se vea bien.
Es genial para fotos o ilustraciones complejas, como la imagen de ejemplo que estamos utilizando
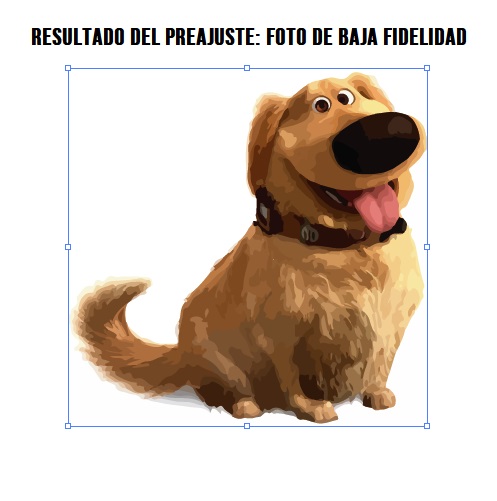
Foto de baja fidelidad

Este es el resultado que buscaba. Quizás el pelo y la nariz no tengan todo el detalle de la imagen original. Al vectorizar la imagen en Illustrator automáticamente con el preajuste: foto de baja fidelidad, los detalles se pierden pero en general queda muy definido y ofrece un buen resultado.
Preajuste de 16 colores

Si tu imagen tiene «x» colores que se aprecian facilmente, la mejor opción es este preajuste. En mi caso el perro tiene demasiados tonos por lo que al usar este vectorizado se ve muy apagado con respecto a otras opciones.
Este preajuste de Illustrator es ideal si puedes diferenciar colores en tu imagen. Son perfectos para logotipos o ilustraciones con muchos colores planos. El resultado será muy bueno.
Otros preajustes para vectorizar imagen en illustrator:
- Sombras de gris. Este preajuste produce una imagen detallada en escala de grises.
- Logotipo en blanco y negro. Crea un logotipo sencillo con dos colores: blanco y negro.
- Dibujo, Siluetas, Gráfico de líneas y Dibujo Técnico. Se utilizan mejor para tipos específicos de imágenes, y crean dibujos en blanco y negro, predominantemente basados en líneas.
Paso 3: Mejora aún más el resultado. Afina los detalles
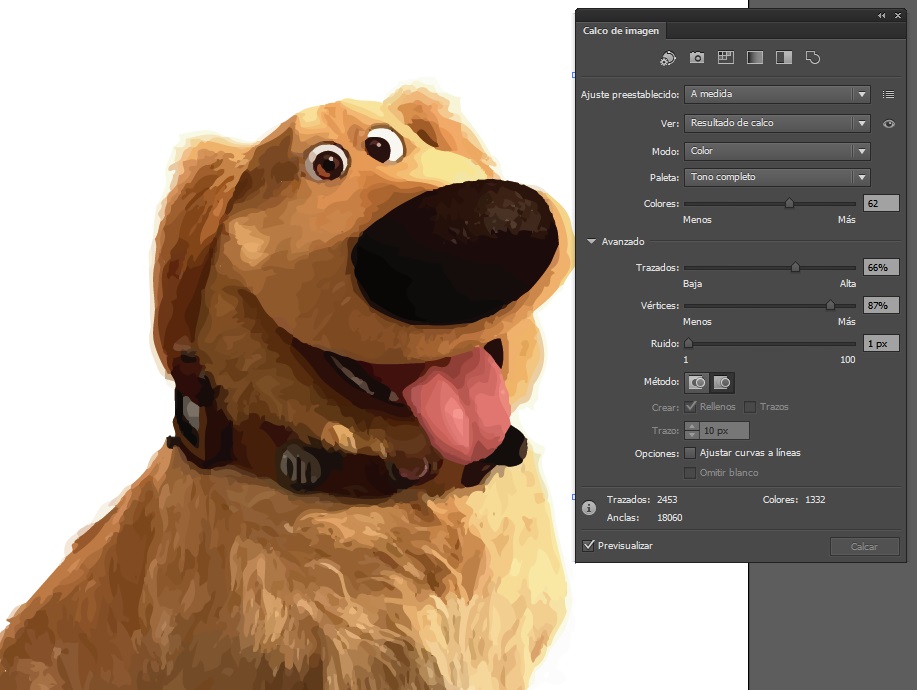
Una vez elijas el tipo de vectorizado automático que mejor resultado tenga para tu imagen, abre la configuración de la ventanita de al lado. Aquí podrás afinar más tu vetorización y ajustar los detalles.
Selecciona Modo para cambiar entre color, escala de grises y blanco y negro. En mi caso elegiré color, obviamente. Además, arrastra el control deslizante Colores hacia la izquierda para simplificar tu imagen vectorial, o hacia la derecha para añadir más detalles.
Solo tienes que configurarlo a tu gusto y según la imagen que hayas elegido para vectorizar en Illustrator.

Mira la diferencia que obtienes al usar estos controles más avanzados:


Así era mi imagen cuando usé el preajuste de foto de baja fidelidad. Está bien pero el acabado es mejorable.


Así ha quedado mi personaje vectorizado mejorando los detalles con los controles. Fíjate bien, el resultado es increible. ¿Y pensar que esto es un vector?
Ya solo te queda un paso para aprender cómo vectorizar una imagen en illustrator de manera rápida y fácil. Ya está casi todo hecho.
Paso 4: Convertir a trazados (Expandir) y desagrupar
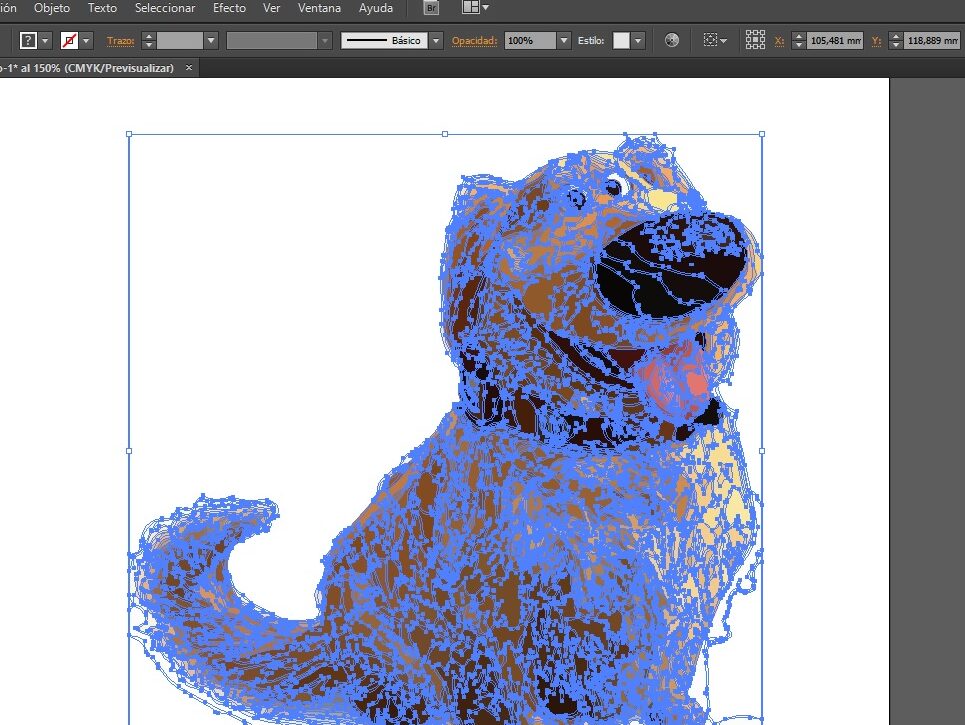
Ahora mismo tu imagen tiene formas de color que se ajustan a la imagen original. Para terminar de vectorizar una imagen en Illustrator, necesitarás separar estos grupos de colores para editarlos. Selecciona tu imagen vectorizada y haz clic en el botón Expandir en la parte superior de la ventana.


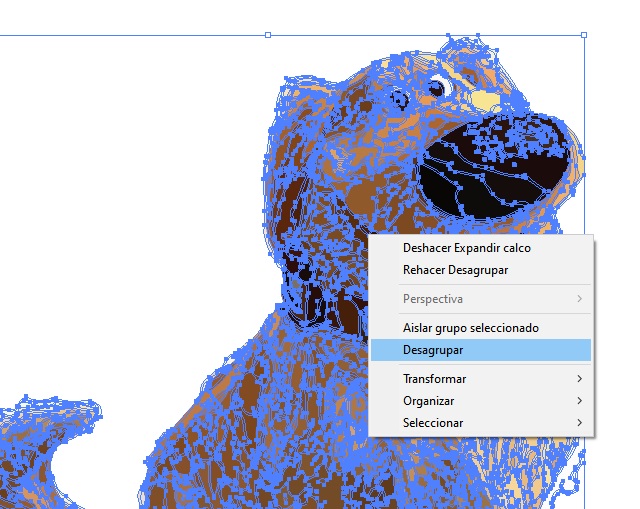
Ahora podrás ver cada una de las líneas y trazos que forman tu imagen vectorial. Cada una de las formas está delineada en azul. A continuación, haz click en el botón derecho del ratón sobre la imagen y selecciona Desagrupar. Esto te permitirá separar las formas de color en partes individuales.
En el panel de capas, verás que tus grupos de colores se han separado en capas.

Paso 5: Editar la imagen vectorial
Después de vectorizar una imagen en illustrator y pasarla de ser una imagen rasterizada a ser una vectorial, tienes libertad para editarla.
Empieza por borrar las zonas que no quieras. O bien manualmente o por grupos. Puedes seleccionar grupos de colores enteros haciendo clic en una forma y dirigiéndose a Seleccionar > Mismo > Color de relleno. Esto seleccionará todos los grupos con el mismo color.

Después, pulsa borrar en tu teclado para eliminar las formas. Si quieres modificar o ampliar un grupo de colores concreto, también puedes hacerlo seleccionando una capa. Después de seleccionar una capa, rellena los espacios vacíos o añade colores adicionales a tu diseño utilizando las herramientas Pluma o Pincel.
Como puedes ver, en mi caso he decidido seleccionar una capa en concreto para eliminarla, la del fondo. Por otro lado, he seleccionado el grupo de colores gris claro que formaban una especie de «aura» en mi personaje y no me gustaba.
Resultado final
Pues listo. Si has seguido todos los pasos ya sabes cómo vectorizar una imagen en illustrator de forma fácil y rápida. Solo queda guardar la imagen en un formato vectorial para preservar su calidad. Hay una gran variedad de formatos de imágenes vectoriales para elegir: PDF, AI, EPS, SVG y otros. Yo voy a utilizar el formato PDF, que suele ser compatible con todos los programas de diseño.




